Some say that makers are only as good as the tools they use. Although this might not be the case for all industries, it’s true that without the software, many design teams these days would find it very difficult (if not impossible) to do their work.
At Culture Counts, we’re no different. Running an effective product pipeline means investing in the right tools for the job, and for us, that’s all about enabling staff to use the tools that they feel most comfortable with (both digital and physical). To give some insight into how we work, we thought we’d share some of our favourites.
Sticky Notes
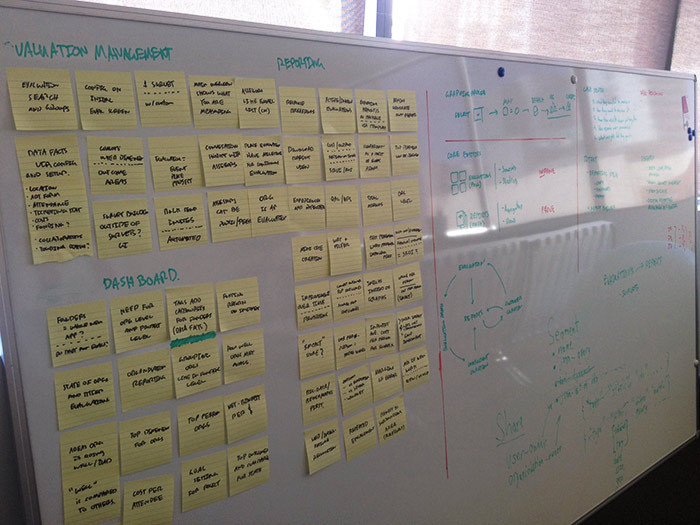
Cliché I know, but just because we operate in a digital space doesn’t mean we only use digital tools. Sticky notes are the backbone of any good planning session. If we have a problem and need to get all our ideas into one place, we find it useful to step away from the screen and get brainstorming with these puppies. Check out one of our planning boards:

Slack
At Culture Counts, our team is distributed around the world so good communication is essential. Slack has been a lifesaver here. If you haven’t heard of it already, Slack is the chat app that aims to help your team communicate better. Initially we used email, however we soon realised that this simply wouldn’t cut it. We now use Slack for almost all our daily communication.
Draw.io
Draw.io is a free, open-source online flowchart/diagram creation tool. We primarily use it to collaborate on user journeys. The app connects to your Dropbox, OneDrive, or Google drive so it’s easy to save and distribute documents. Along with that, it’s fairly straightforward to use and the best part is that it’s free!
Zenhub
Zenhub is a project management tool that plugs into your GitHub (code repository) account and helps you track and manage issues. We use it along with the rest of the team to keep track of what design tasks need to be completed and when.
Sketch
These days we’re lucky to have the privilege of choice when it comes to design software. Sketch, Photoshop, Affinity, Skala.. take your pick. At Culture Counts, we use Sketch. You’ve probably heard about Photoshop already? Sketch is similar except it allows us to work much more effectively in the user interface space.
We use Sketch to mockup page layouts, export assets, manage visual libraries, everything! Anything you see in the Culture Counts platform was at some point designed visually in Sketch.
Icon Jar
Icon Jar is a small app that helps you to manage your icon files in one place. It makes it super easy to search and organise icons.
Invision
Invision is an online tool that allows us to upload and distribute design mockups then collect feedback from the team. It’s especially useful for illustrating how multiple mockups tie together since we’re able to create links between them. We can also use Invision to give the development team access to all our design assets. It’s great for testing, experimentation and collaboration.
Sublime Text
Sometimes, a simple mockup is not enough and we need to develop proper prototypes to see our designs in action. There are a lot of prototype tools available online today, however most of our design team is proficient enough in coding to allow us to develop prototypes ourselves. We find this can be an incredibly rewarding process since it allows us to experiment with the implementation of ideas, and understand how designs might work in a real environment.
Most of the team use the text editor Sublime Text for writing code. It has autocompletion, highlighting, project/file management, and a great plugin ecosystem that make it the right choice for us.
React
We couldn’t mention developing our own prototypes without mentioning React. React is a javascript library that we use to help us build user interfaces. You can think of it like a toolbox for programmers. Not only is it a wonder to work with, it is quickly becoming the standard library for most single page applications like Culture Counts. Both our survey and dashboard application lean heavily on React to manage their front end interfaces.
We trial and test new tools frequently to get the most out of the technology that is available to us. This is partly because we’re all very nerdy and like new shiny things, but also so we can stay ahead in the industry and give our customers a better experience.
Any tools you use on this list? Or any you think are the bomb? Let us know at hello@dev.culturecounts.cc.







